在网络世界上安一个家
一、前言
最近因为忙于项目,所以都没时间更新文章了,正好也在带几个实习小妹。所以也建议他们要善于思考,学会总结,多写写笔记,便于记忆与查阅。
授人以鱼不如授人以渔。
当然了,在你写写笔记的同时,也可以以博客的形式发表个人的笔记,现在网络上又很多博客平台,我们都可以直接在上面发表,但是在这些平台存在比较不自由,会受到各种限制等等。所以,你就可以考虑搭建一个属于自己的平台,一个在网络世界中属于自己的家。
好记性不如烂笔头,将网络笔记当做自己的网络中的家,可以随时随地的查看,不受限制。
如果你有足够的成本和时间,完全可以自己写一个博客程序,通过购买服务器并部署自己编写的博客程序,定期的维护,通过这种方式搭建属于自己的家。当然了,这种方式可行但却太耗精力和成本。所以有的人建议,在github page平台上托管我们的博客。这样就可以安心的来写作,又不需要定期维护,而且hexo作为一个快速简洁的博客框架,用它来搭建博客真的非常容易。
各抒己见,每个人都可以通过自己的方式搭建一个家。
我来说说写博客的好处吧:
当你把经验的总结写成博客的时候思路会很清晰,会有新的启发,尤其是自己实践过后的思考总结;
当遇到问题,并解决的时候,可以给自己的技术和解决思路做存档,加深记忆,这样即使过一段时间忘了或者以后需要又或者遇到相同问题的时候,你就可以打开自己的博客看到自己的记录了;
可以记录自己的成长,记录自己的工作与生活;
当然了,博客给你带来的另一些价值利益好处就不言而喻了。
总的来说,你写了博客和不写,肯定收获是不一样的。
而在本文中,采取的方式利用hexo作为一个快速简洁的博客框架,用它来搭建博客,但因为部署托管到github page平台上有时候网络受限访问太慢了,所以就托管到并发布部署到自己的服务器上。这样不仅可以快速搭建访问博客也能将数据保存在自己手上。
Hexo是一款基于Node.js的静态博客框架, 可以快速生成静态文件,访问速度快;
方便快捷,可以搭建一个自由的个人博客,不需要后台;
数据安全,可以自行保存自己的笔记数据;
博客内容文章可以轻松快速打包、转移、发布到其它平台。

二、准备
安装git客户端 (为了展示效果,我是用的window环境下安装git客户端)
安装node.js (这个可以看之前的文章)
有一个个人github账号(没有的可以注册一个)(如果有服务器的话,可以直接使用服务器)
(本文不对git部署方式进行说明,可自行网上查阅。)
熟悉markdown语法。(便于后续通过markdown语法编写文章)
官网建议Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本。
本文用的环境:
node.js@ 12.13.1 ( 指令 :node -v)
hexo @ 5.1.1 ( 指令 :hexo -v)
git @ 2.24 ( 指令 :git version)
三、搭建
3.1 安装 Hexo 包
npm install -g hexo注意:
安装以后,可以通过 Hexo
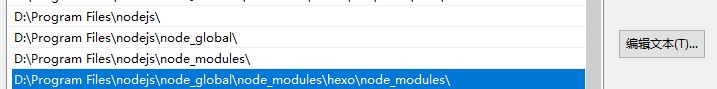
指定的方式执行相应的操作。 如果出现 hexo不存在的情况,需要将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>环境变量下:
3.2 初始化
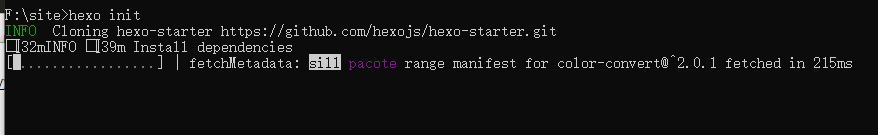
在指定文件位置新建一个文件夹,如果本文的路径F:\site, 切换到相应的文件夹目录后,通过初始化的
方式将代码存放在这个文件目录下
hexo init
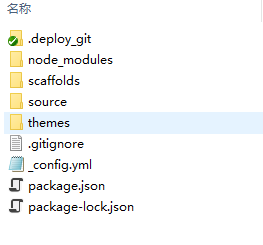
初始化后生成的以下目录结构如下:

3.3 生成
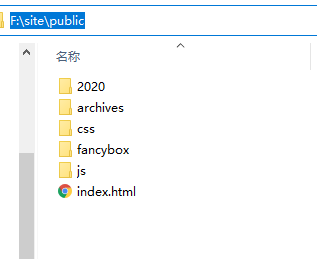
hexo g执行生成指令后,文件目录下就会有public文件夹,对应的生成相关的html文件。这个public文件夹目录下的文件是可以进行部署个人服务器发布或提交到github上面进行部署的。

3.4 启动
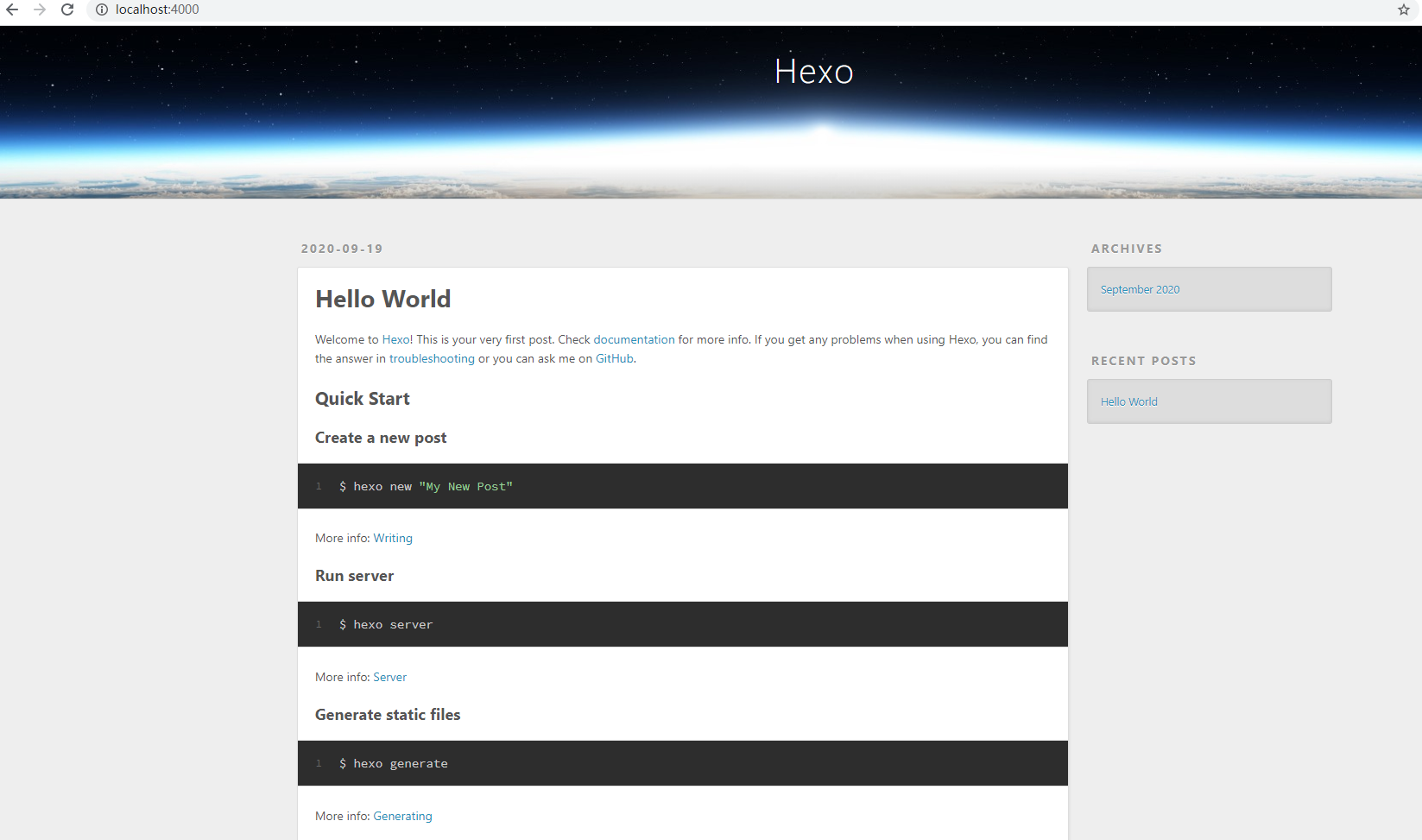
hexo s启动服务,这个是可以进行本地预览效果的,默认端口4000,打开就可以看到你即将部署的站点的模样了。


通过以上步骤,hexo已经为我们搭建一个站点的框架和默认的主题样式。当然了,你也可以根据自己的喜欢选择相应的官方主题进行修改。
四、更换主题
本文采用的主题是 hexo-theme-matery, 当然了,我自己现在用的也是这个主题。
4.1 下载
切换到目录 F:\site\themes 执行下载主题
git clone https://github.com/blinkfox/hexo-theme-matery.git
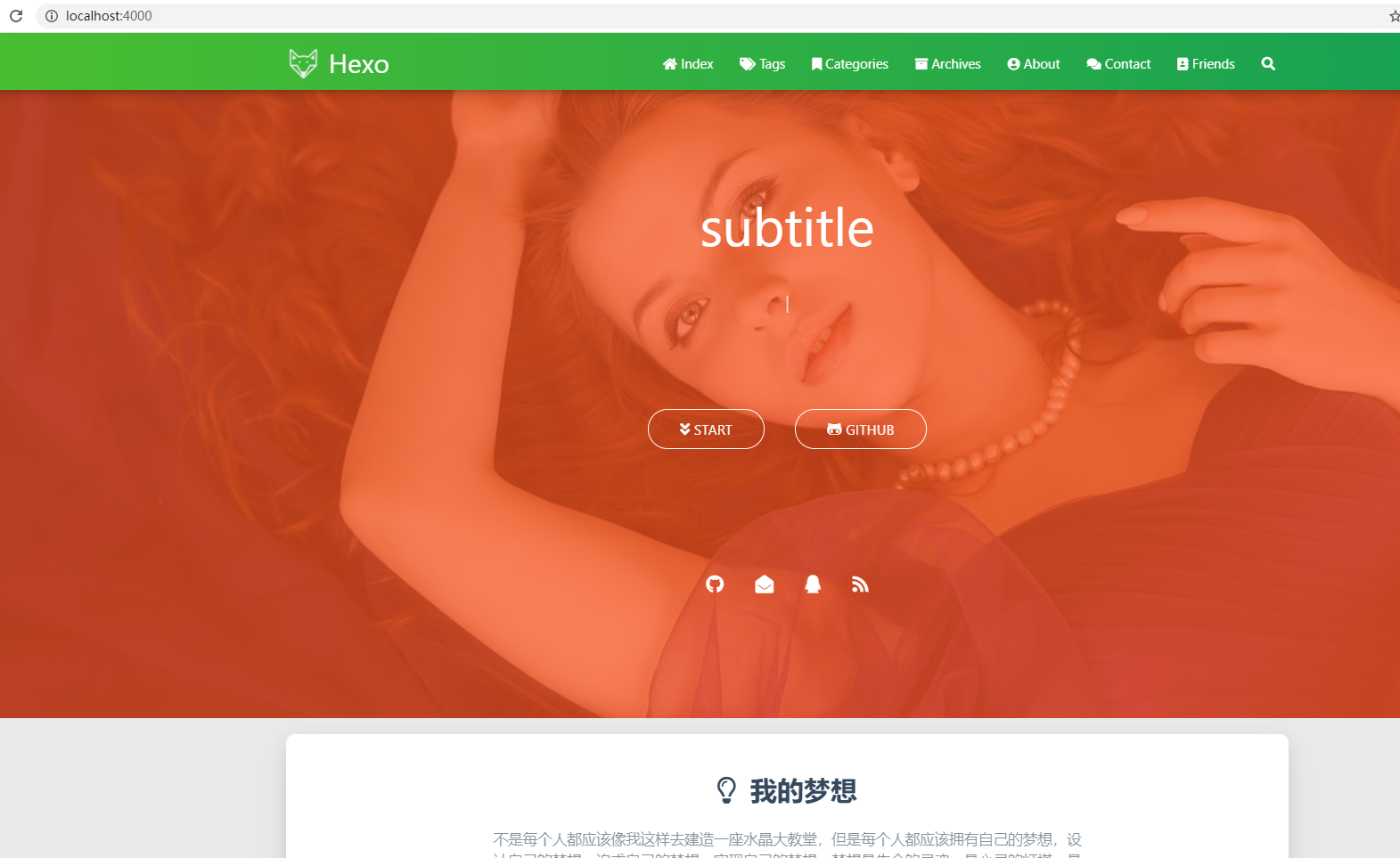
下载完之后,将F:\site目录下的_config.yml中的theme:landscape改为我们想要的主题theme: hexo-theme-matery, 然后再次执行 hexo g指令重新生成。
如果出现问题,可以尝试先执行
hexo clean清理public文件夹的内容,再重新生成hexo g和发布。
再次启动服务hexo s,这次可以预览到的效果就是我们更换主题后想要的效果了。

4.2 配置
4.2.1 新建分类 categories 页
categories 页是用来展示所有分类的页面,如果在你的博客 source 目录下还没有 categories/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "categories"编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
---
title: "分类"
date: 2020-09-13 17:06:27
type: "categories"
layout: "categories"
---4.2.2 新建标签 tags 页
tags 页是用来展示所有标签的页面,如果在你的博客 source 目录下还没有 tags/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "tags"编辑你刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
---
title: "标签"
date: 2020-09-13 17:07:18
type: "tags"
layout: "tags"
---4.2.3 新建关于我 about 页
about 页是用来展示关于我和我的博客信息的页面,如果在你的博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "about"编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
---
title: about
date: 2020-09-13 17:07:42
type: "about"
layout: "about"
---4.2.4 新建 404 页
如果在你的博客 source 目录下还没有 404.md 文件,那么你就需要新建一个
编辑你刚刚新建的页面文件 /source/404.md,至少需要以下内容:
---
title: 404
date: 2018-09-30 17:25:30
type: "404"
layout: "404"
description: "Oops~,我崩溃了!找不到你想要的页面 :("
---4.2.4 代码高亮
由于 Hexo 自带的代码高亮主题显示不好看,所以主题中使用到了 hexo-prism-plugin 的 Hexo 插件来做代码高亮,安装命令如下:
npm i -S hexo-prism-plugin然后,修改 Hexo 根目录下 _config.yml 文件中 highlight.enable 的值为 false,并新增 prism 插件相关的配置,主要配置如下:
highlight:
enable: false
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:4.2.5 搜索
本主题中还使用到了 hexo-generator-search 的 Hexo 插件来做内容搜索,安装命令如下:
npm install hexo-generator-search --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
search:
path: search.xml
field: post4.2.6 中文链接转拼音
如果你的文章名称是中文的,那么 Hexo 默认生成的永久链接也会有中文,这样不利于 SEO,且 gitment 评论对中文链接也不支持。我们可以用 hexo-permalink-pinyin Hexo 插件使在生成文章时生成中文拼音的永久链接。
安装命令如下:
npm i hexo-permalink-pinyin --save在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
permalink_pinyin:
enable: true
separator: '-' # default: '-'注:除了此插件外,hexo-abbrlink 插件也可以生成非中文的链接。
更多具体的操作,可以查阅该主题的具体的操作文档说明。
五、部署
根据上文自定义的方式配置主题后,根据自己的需求,修改对应的信息之后,发布部署。
5.1 部署
如果没有服务器的可以通过注册github账号,通过github pages服务搭建博客。(具体的github发布hexo可以网上查阅)
因为刚好有一个服务器可以使用,暂用的空间也不大,所以我就直接将发布后的文件部署到服务器上了。绑定后域名后,就可以进行访问。
可以得到如下的效果。
5.2 最终效果
站点地址: http://www.i3yuan.top

六、说明
6.1 简写指令
`hexo init` #初始化XX文件夹名称
`hexo n "我的第一篇文章"` # 等价于 `hexo new "我的第一篇文章"`还等价于`hexo new post "我的第一篇文章"`
`hexo p` 等价于 `hexo publish` #通过 publish 命令将草稿移动到 source/_posts 文件夹
`hexo g` 等价于 `hexo generate` # 生成静态网页(生成在public文件夹)
`hexo s`等价于 `hexo server` # Hexo 会监视文件变动并自动更新,除修改站点配置文件外,无须重启服务器,直接刷新网页即可生效。
`hexo d` 等价于 `hexo deploy` # 将本地数据部署到远端服务器(如github)
`hexo deploy -g` 等价于 `hexo deploy --generate`
`hexo generate -d`等价于`hexo generate --deploy
`hexo clean` #清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的public文件夹注: hexo clean 没有 简写, git –version 没有简写
npm update hexo -g#升级npm install hexo -g#安装node-v#查看node.js版本号npm -v#查看npm版本号git --version#查看git版本号hexo -v#查看hexo版本号
6.2 错误
网页将代码中片的 {} 解析为
{的错误错误这个问题,无法转换
{ },直接找到路径node_modules/hexo_prism_plugin/src/index.js下的文件,代码如下:const map = { ''': '\'', '&': '&', '>': '>', '<': '<', '"': '"' };解决方法就是多加
{和}对花括号的转义const map = { ''': '\'', '&': '&', '>': '>', '<': '<', '"': '"', '{': '{', '}': '}' };这里的采用的方式是直接找到对应的源码修改代码里面内容,实现花括号转换问题。当然了,你也可以采取别的方式,欢迎指定,提出更好的方案。
如果你在使用搭建过程中也遇到其他问题,可以评论提出,方便大家一并学习汇总。
七、总结
- 在后续中我们可以通过Markdown编写博客文章,发布到各个平台的同时,也可以发布到自己搭建的个人博客站点,方便自己学习记录,便于查阅。
- 如果有不对的或不理解的地方,希望大家可以多多指正,提出问题,一起讨论,不断学习,共同进步。
- 本文中参考资料: Hexo官方简介 、**hexo-theme-matery主题**