基于.NetCore3.1系列 —— 使用Swagger做Api文档 (上篇)
前言
为什么在开发中,接口文档越来越成为前后端开发人员沟通的枢纽呢?
随着业务的发张,项目越来越多,而对于支撑整个项目架构体系而言,我们对系统业务的水平拆分,垂直分层,让业务系统更加清晰,从而产生一系统平台和系统,并使用接口进行数据交互。因此可见,业务的不断发展,接口不断增多,很多接口各自寄宿在不同的项目中,如果没有使用api工具进行管理,那么使用和说明将变得非常复杂。所以,接口管理运营应运而生。
在过去的开发中,没有API文档管理工具之前,很多的API文档在什么地方写的都有,有在word写的,有在excel写的,也有对应的项目目录下readme.md写的,每个公司都有每个公司的玩法,但是文档规范极其不统一,甚至出现开发接口更新,但文档不更新,最终导致代码和接口不匹配,开发功能出问题。撸码一分钟,对接三小时。这往往是大家最痛苦的。
因此,在前后端分离的情况下,怎样让前后端开发人员更容易、更直观、更舒服的方式进行沟通交流。在这里,推荐一款轻量级的项目框架Swagger给大家使用。Swagger就是一款让你更好书写API文档的框架
开始
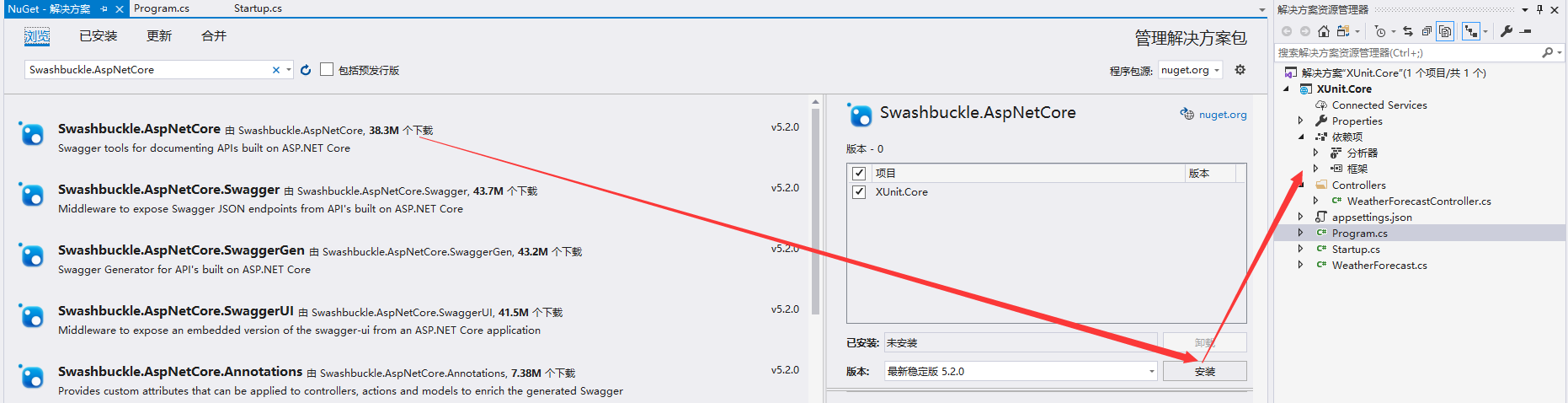
引用Swagger的nuget包
Swashbuckle.AspNetCore
然后就在项目的Nuget依赖里看到刚刚引入的Swagger
服务配置环节
在Startup.cs页面中:
编辑 ConfigureServices 类:
public void ConfigureServices(IServiceCollection services){
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
Version = "V1", //版本
Title = $"XUnit.Core 接口文档-NetCore3.1", //标题
Description = $"XUnit.Core Http API v1", //描述
Contact = new OpenApiContact { Name = "艾三元", Email = "", Url = new Uri("http://i3yuan.cnblogs.com") },
License = new OpenApiLicense { Name = "艾三元许可证", Url = new Uri("http://i3yuan.cnblogs.com") }
});
});
services.AddControllers();
}其中的Url地址不能为空。
中间件启动环节
编辑Configure类
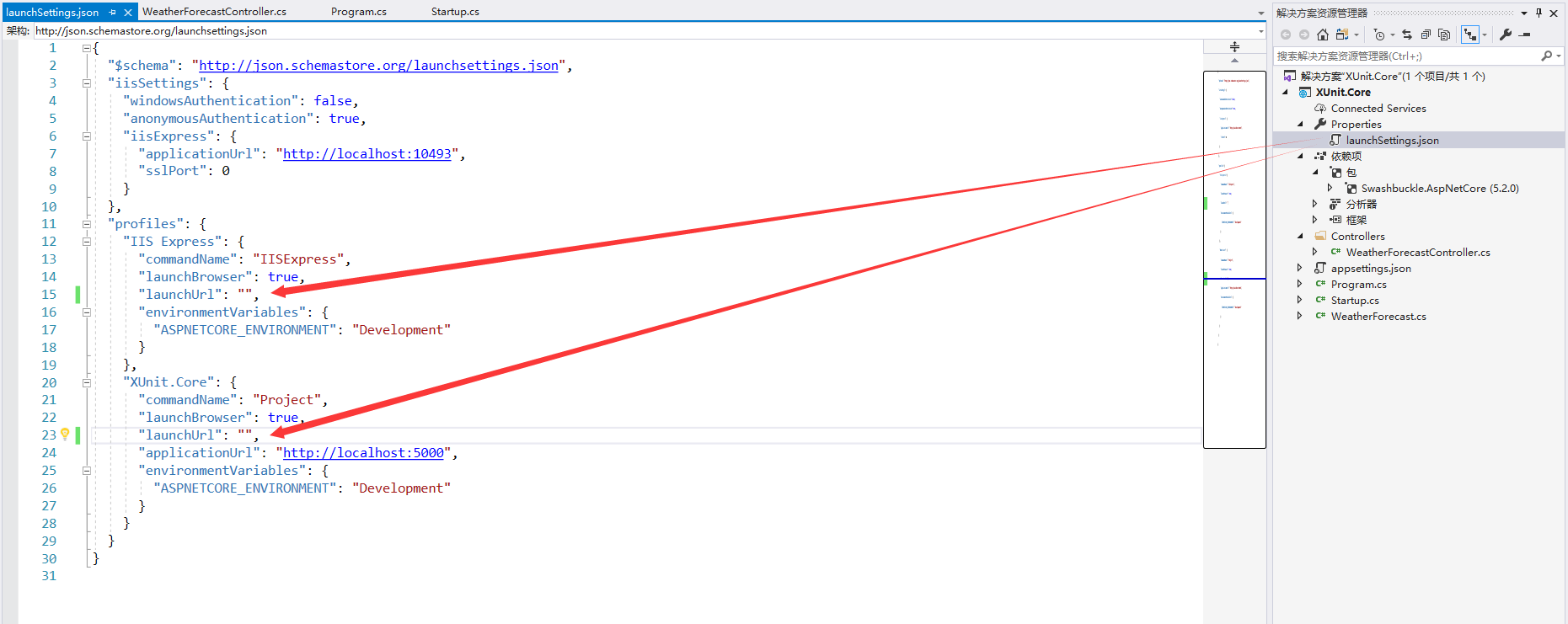
注意:路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,去launchSettings.json把launchUrl去掉,如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = “swagger”;
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI(c => {
c.SwaggerEndpoint($"/swagger/V1/swagger.json", $"XUnit.Core V1");
c.RoutePrefix = string.Empty; //如果是为空 访问路径就为 根域名/index.html,注意localhost:8001/swagger是访问不到的
//路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件
// c.RoutePrefix = "swagger"; // 如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = "swagger"; 则访问路径为 根域名/swagger/index.html
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
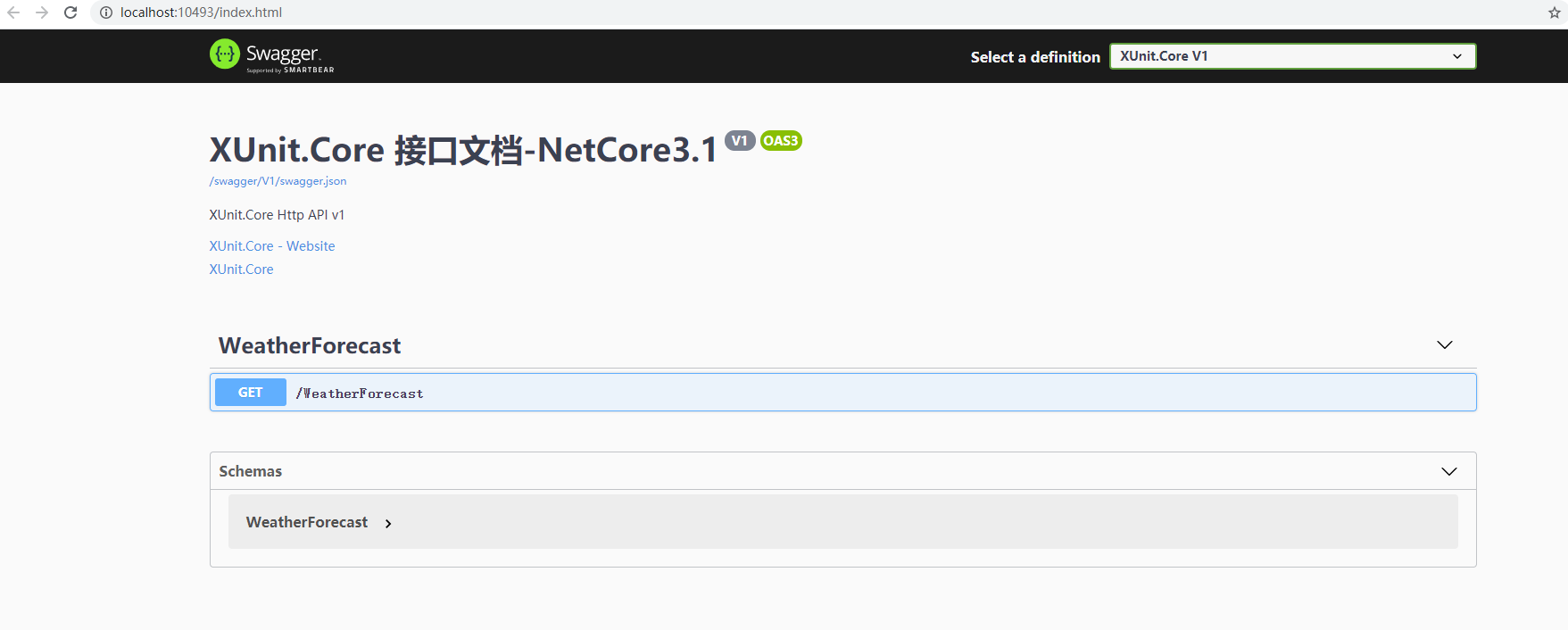
}到这里之后,我们已经完成了对swagger的添加,F5运行之后,
运行项目之后,我们发现官方默认的是 /WeatherForecast地址,所以我们修改成在域名后面输入/index.html,就可以正常访问了。
如果想修改默认的启动地址,可以在launchSetting.json文件中的launchUrl设置为空,或者删除掉就可以了。
这个时候我们再次启动项目,就可以直接访问根目录下的文件了。
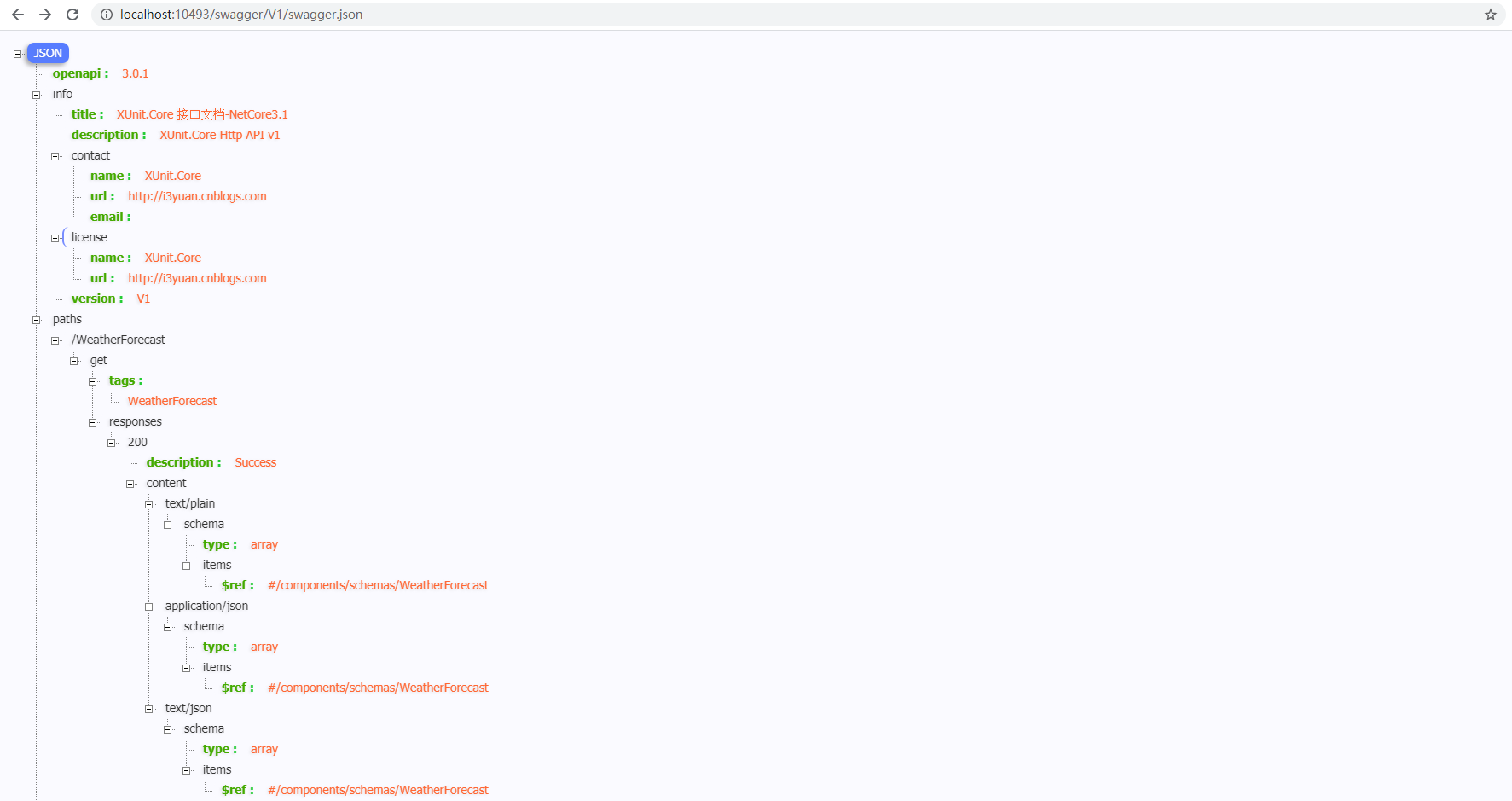
如果启动应用,并导航到 http://localhost:/swagger/V1/swagger.json。 生成的描述终结点的文档显示如下json格式。
补充
已经有接口了,但如何添加注释呢?
作为接口使用者,我们关心的是接口的返回内容和响应类型,那我们如何定义描述响应类型呢?
在项目开发中,使用的实体类,又如何在Swagger中展示呢?
在部署项目,引用Swagger既有文档又不需要额外部署,但是如何在开发环境中使用,而在生产环境中禁用呢?
以上的这些内容,会在下一篇讲解Swagger做Api文档做详解。
好了,今天的使用Swagger做Api文档上篇内容就说到这里了,希望能给大家在使用Core开发项目中使用Swagger生产接口文档带来帮助。
总结
从过去手写Api文档,到引入Swagger工具自动生产API接口说明文档,这一转换,让更多的接口可以以通俗易懂的方式展现给开发人员。
后续会继续介绍Swagger的一些高级用法,希望对大家使用Swagger有所帮助。